Grid란 격자 모양을 의미하며, 격자 모양의 공간 즉 Cell 내부에 데이터를 보여주거나 입력하게 되는 컨트롤을 의미한다.
인터넷 상에는 Grid Control과 관련된 많은 소스와 방법들이 있다.
이미 많이 구현되어져 있고, 지금까지 내가 많이 사용해 왔던 Control이기에 앞으로 기본 기능부터 하나씩 구현하면서 점차 고유의 기능을 덧붙이고 기존의 방법과는 다른 방법을 제공하거나 제공되지 않았던 기능을 추가하면서 Grid Control을 발전시켜 나갈 계획이다.
가장 단순한 기능 부터 개발하면서 하나씩 기능을 추가해보는 경험을 함으로써 Windows Control 개발에 대한 경험과 고민, 생각들을 정리하고 이 글을 읽는 독자들과 함께 공유하고자 한다.
단계별로 하나씩 개발하면서 생각했던 사항과 구현된 소스를 같이 리뷰하며 보다 나은 방법을 고민하는 시간을 가질 수 있을 것으로 생각한다.
먼저 Grid Control에 대한 기본 구성은
- 헤더(Header) - Column에 대한 타이틀
- Cell - 특정 Row와 Column으로 선택된 영역
- 컬럼(Column) - 헤더(Header)에 종속되는 영역
- 로우(Row) - 컬럼(Column)들로 구성된 하나의 행
으로 정의할 수 있다.
먼저 Grid Control의 Layout를 만들기 위해서 필요한 사항 부터 정리를 해보자.
- User Control을 생성 (WANIGrid)
- User Control에 데이터가 Grid Control 사이즈를 초과할 경우 필요한 VScrollBar와 HScrollBar 추가
- Control 사이즈에 맞추어 VScrollBar와 HScrollBar가 Bottom과 Right 영역에 위치하도록 설정
앞에서 이야기한 3개의 기능을 구현하기 위한 솔루션을 만들어 보기로 하자.
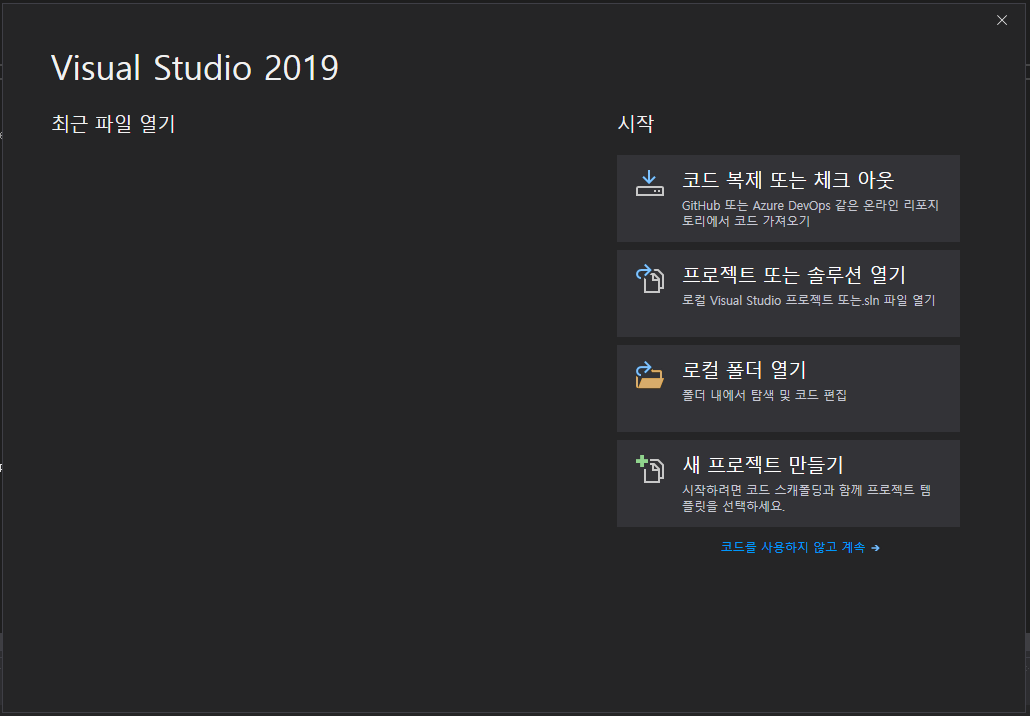
1. 프로젝트 또는 솔루션 열기를 선택

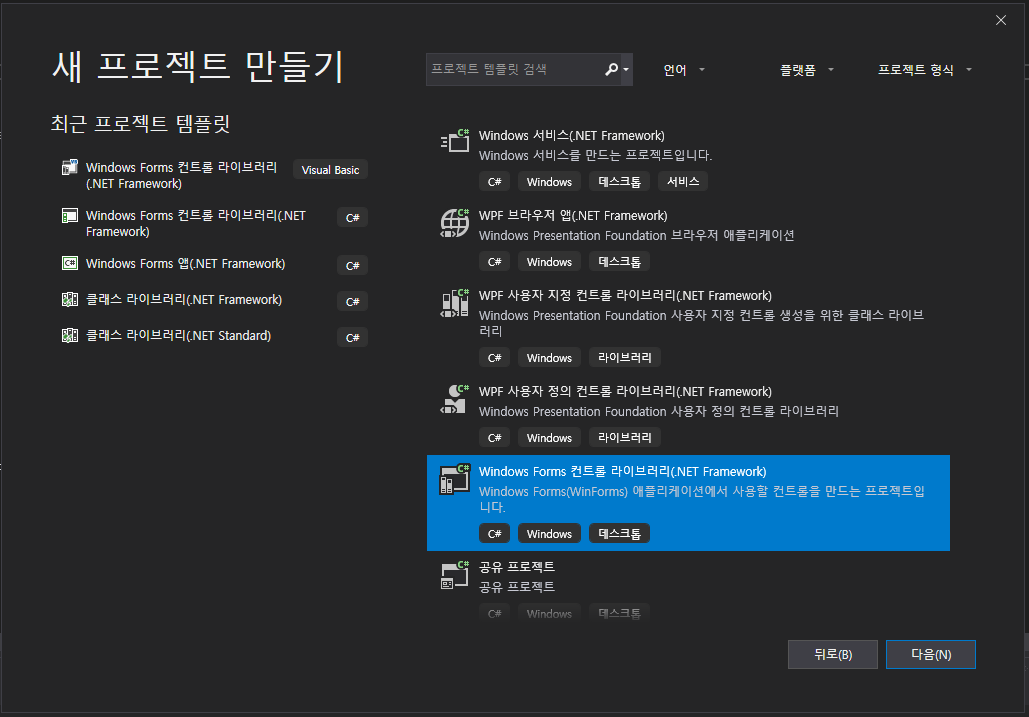
2. 새 프로젝트 만들기에서 Windows Forms 컨트롤 라이브러리(.Net Framework)를 선택하고 다음 버튼을 클릭한다.

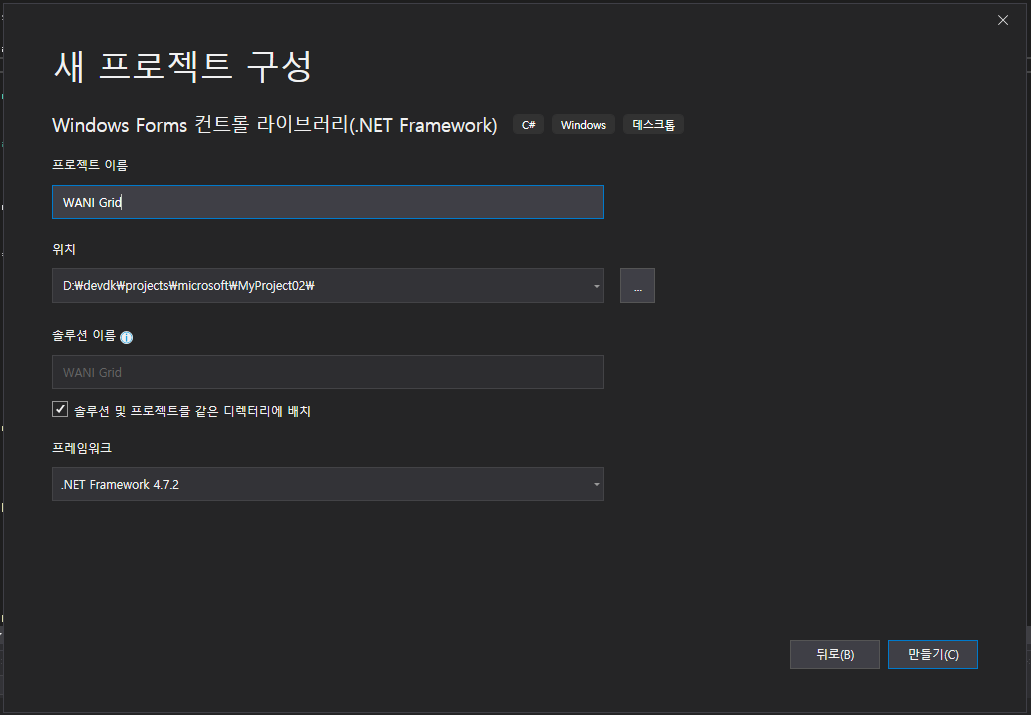
3. 새 프로젝트 구성에서 프로젝트 이름과 폴더 위치를 선택해서 만들기 버튼을 클릭.

이렇게 해서 Grid Control을 만들기 위한 솔루션 및 프로젝트 구성은 완료되었다.
다음 과정에서는 만들어진 User Control 상에서 VScrollBar와 HScrollBar를 위치 시켜서 만들어보기로 하자.
여기까지 만든 소스 코드는 아래의 파일을 다운로드한다.
'WinForm > Grid Control 만들기' 카테고리의 다른 글
| 5. HeaderBuilder Class 살펴보기 (0) | 2019.06.03 |
|---|---|
| 4. Grid Header 관련 클래스 (0) | 2019.05.29 |
| 3. Grid Header에 대한 생각 (0) | 2019.05.25 |
| 2. Grid Control 레이아웃 만들기 (0) | 2019.05.22 |
| 0. Grid Control 만들기를 시작하며... (0) | 2019.05.19 |