Grid Header 부분은 Grid의 Column 각각에 대한 타이틀과 속성 정보들을 관리하는 부분이라고 볼 수 있다.
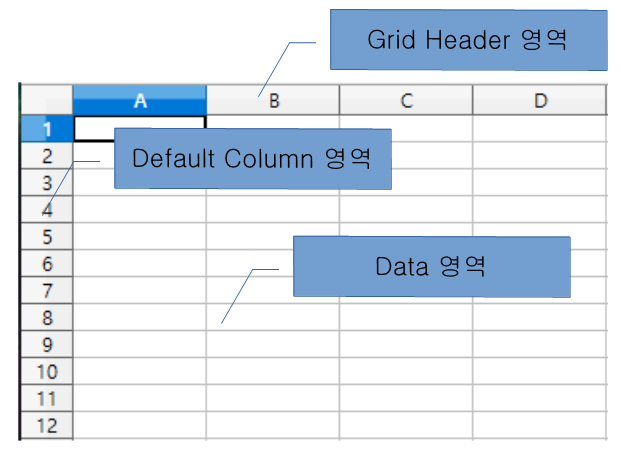
우리가 흔히 보는 Grid Control의 모습은 아래와 같다.

맨 첫번째 영역인 Default Column, Grid Header 영역은 각 컬럼의 데이터 속성을 대표하는 타이틀을 보여주는 Header영역과 Row와 Column별로 구분되어 실제 데이터를 입력 받거나 보여주기 위한 Data 영역으로 구성된다.
오늘 설명하고자 하는 부분은 각 Column의 타이틀 영역인 Header 부분에 대해서 관리되어야 할 정보와 내용들에 대해서 논하고자 한다.
Grid의 Header 영역은 Grid 최상단에 위치하며 초기 고정된 높이를 가지게 되며, 또한 Grid가 처음 만들어지고 초기화 될 때 Header 영역에 대한 속성이 설정되어진다.
Grid 초기화 시에 고려되어야 하는 부분들 중 Header 영역으로만 제한해서 생각하면 먼저 첫번째 Column인 빈 영역과 데이터를 입력하거나 보여주게 되는 Column들로 구성이 된다.
각 Header에서 관리되어야 할 정보들은 컬럼 제목, 컬럼 폭, 컬럼 시작 위치, 컬럼 타이틀 정렬 방법(좌측/중앙/우측 정렬), 컬럼 내용 정렬 방법(좌측/중앙/우측 정렬), 컬럼 ID, 컬럼 Index, 컬럼 Display 여부 등의 정보들이다.
| 항목 | 필드명 | 상세 | |
| 순서 | Index (index) | 컬럼 순서를 의미한다. | |
| 컬럼 ID | ColumnId (columnId) | 컬럼 ID를 말하며, DataTable과 연동될 경우 필드 ID를 의미한다. | |
| 타이틀 | Title (title) | 컬럼 타이틀 | |
| 컬럼 시작 위치 | Left (left) | 컬럼의 시작 X좌표 | |
| 컬럼 폭 | Width (width) | 컬럼의 폭 | |
| 타이틀 정렬 방법 | HeadAlign (headAlign) | 컬럼 타이틀 정렬 방법 (좌측/중앙/우측) | |
| 컬럼 내용 정렬 방법 | TextAlign (textAlign) | Data 영역의 컬럼 내용 정렬 방법 (좌측/중앙/우측) | |
| Display 여부 | Visible (visible) | 컬럼 Display 여부 (true/false) | |
Grid Header의 고유 속성은 상기의 8개 항목으로 정의한다. 분석/설계/구현을 진행하면서 속성이 변경될 소지는 다분히 있으나, 현재까지의 분석/설계 단계에서는 8개의 항목으로 결정하고 진행하겠다.
Grid Control을 사용하기 위해서는 반드시 Grid Header 부분에 대한 정의가 있어야 하며, 정의된 Header 정보를 근간으로 데이터를 보여주게 된다.
Grid Header는 Header 타입에 따라 다양한 모습으로 구성될 수 있다.
Grid Header를 초기화 할때 Header Type에 따라 다양한 모습으로 구성될 수 있도록 구현되어져야 하며, Header 속성 정보가 Data 영역의 컬럼들을 제어하게 된다.
각 컬럼을 제어하게 되는 속성은 컬럼 순서, 컬럼 내용 정렬, 컬럼 Display 여부, 컬럼의 폭 등이 된다.
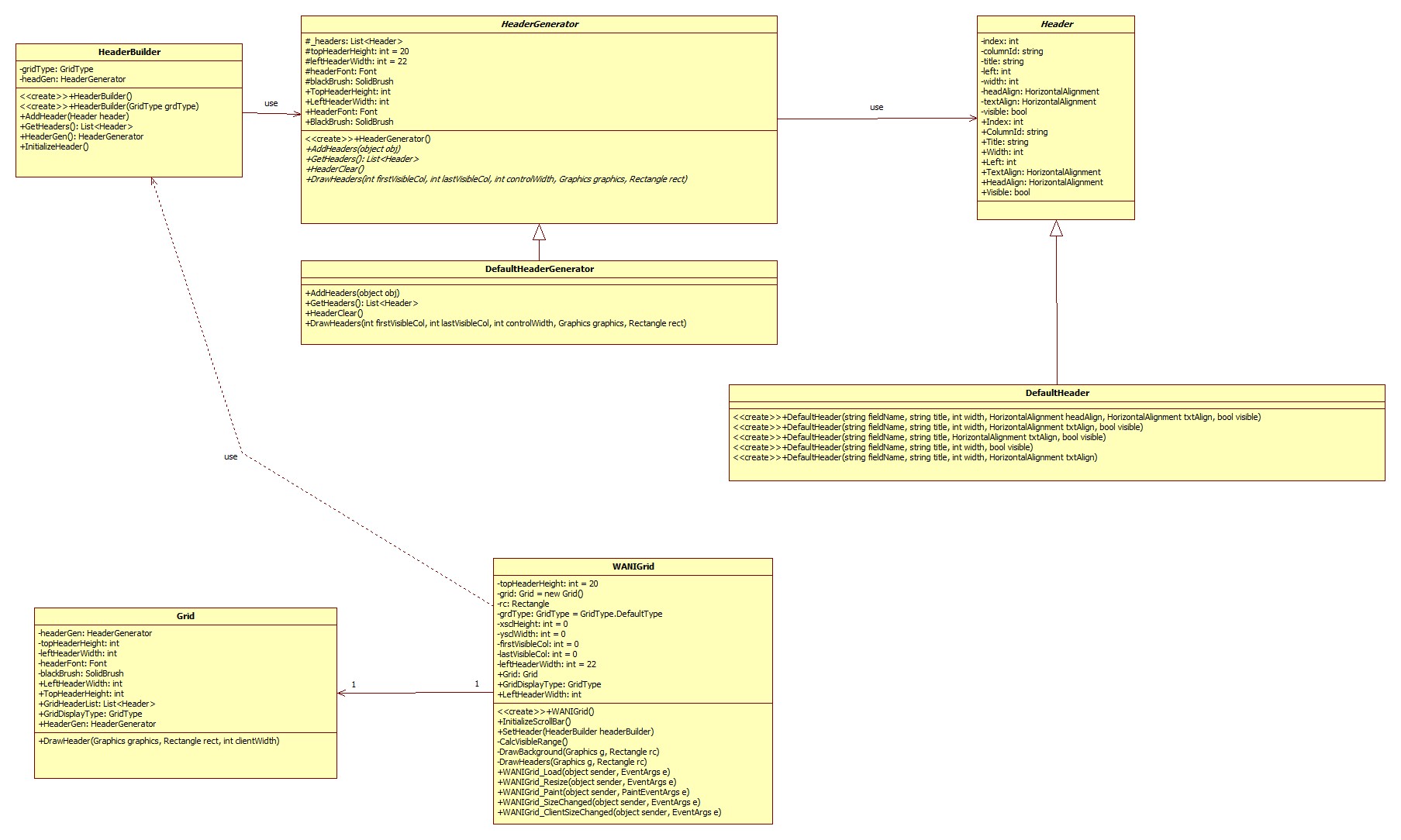
Grid Header 초기화 시에 동적으로 Header를 생성하기 위해서 디자인 패턴으로는 추상 팩토리 패턴을 사용했다.
추상 팩토리 패턴은 구체적인 클래스에 의존하지 않고 서로 연관되거나 의존적인 객체들의 조합을 만드는 인터페이스를 제공하는 패턴을 말하며 관련성 있는 여러 종류의 객체를 일관된 방식으로 생성하는 경우에 유용하다.

Grid Header 생성을 위해서는 먼저 HeaderBuilder 클래스를 이용해서 Header 정보를 생성 후 HeaderBuilder를 WANIGrid Control에 SetHeader 메소드를 이용해서 설정을 하도록 설계 및 구현을 했다.
HeaderBuilder를 이용해서 Grid Header 생성은 아래와 같이 사용한다.
HeaderBuilder 생성자의 입력 파라미터로 GridDisplayType를 던지고 GridDisplayType에 따라 Grid Header의 형태가 결정되어진다.
builder.AddHeader메소드를 이용해서 DefaultHeader 클래스를 생성해서 Grid Header를 추가한다.
Header 추가가 완료 되면 InitializeHeader메소드를 이용해서 Header 속성 정보들을 초기화 한다. 초기화 완료 후 HeaderBuilder 클래스를 WANIGrid Control의 SetHeader메소드를 호출해서 설정하는 것으로 Grid Header 설정은 마무리 된다.
아래는 HeaderBuilder 생성 후 Grid Header 설정 예.
HeaderBuilder builder = new HeaderBuilder(this.waniGrid.GridDisplayType);
builder.AddHeader(new DefaultHeader("Col01", "Column 01", 100, HorizontalAlignment.Center, HorizontalAlignment.Left, true));
builder.AddHeader(new DefaultHeader("Col02", "Column 02", 100, HorizontalAlignment.Center, HorizontalAlignment.Left, true));
builder.AddHeader(new DefaultHeader("Col03", "Column 03", 100, HorizontalAlignment.Center, HorizontalAlignment.Left, true));
builder.AddHeader(new DefaultHeader("Col04", "Column 04", 100, HorizontalAlignment.Center, HorizontalAlignment.Left, true));
builder.AddHeader(new DefaultHeader("Col05", "Column 05", 100, HorizontalAlignment.Center, HorizontalAlignment.Left, true));
builder.AddHeader(new DefaultHeader("Col06", "Column 06", 100, HorizontalAlignment.Center, HorizontalAlignment.Left, true));
builder.AddHeader(new DefaultHeader("Col07", "Column 07", 100, HorizontalAlignment.Center, HorizontalAlignment.Left, true));
builder.AddHeader(new DefaultHeader("Col08", "Column 08", 100, HorizontalAlignment.Center, HorizontalAlignment.Left, true));
builder.AddHeader(new DefaultHeader("Col09", "Column 09", 100, HorizontalAlignment.Center, HorizontalAlignment.Left, true));
builder.AddHeader(new DefaultHeader("Col10", "Column 10", 100, HorizontalAlignment.Center, HorizontalAlignment.Left, true));
builder.InitializeHeader();
this.waniGrid.SetHeader(builder);
다음 시간에는 위에 설명한 방법대로 구현한 Header 관련 클래스에 대한 설명과 소스를 같이 보도록 하자.
'WinForm > Grid Control 만들기' 카테고리의 다른 글
| 5. HeaderBuilder Class 살펴보기 (0) | 2019.06.03 |
|---|---|
| 4. Grid Header 관련 클래스 (0) | 2019.05.29 |
| 2. Grid Control 레이아웃 만들기 (0) | 2019.05.22 |
| 1. 구현하고자 하는 Grid Control에 대한 생각 (0) | 2019.05.21 |
| 0. Grid Control 만들기를 시작하며... (0) | 2019.05.19 |