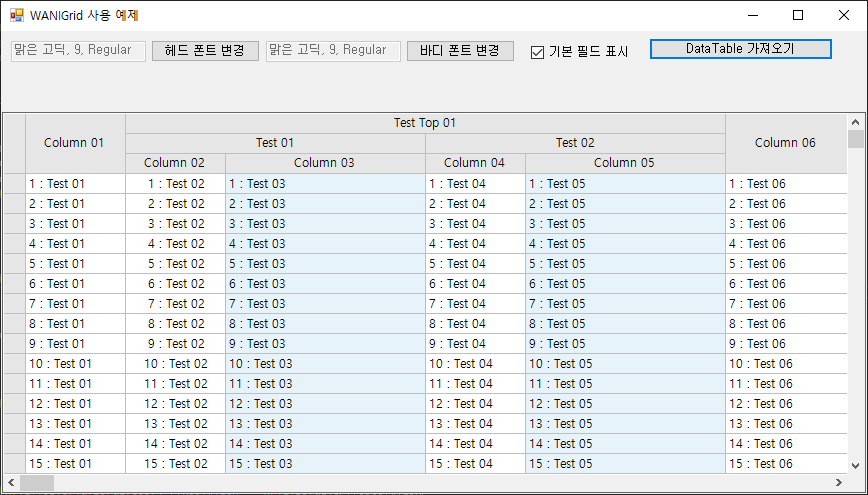
WANIGrid Control에 마우스 휠 처리를 추가했다.
마우스 휠을 움직이면 데이터의 행(Row)를 100씩 이동하도록 했고, Control 키를 누른 상태에서 마우스 휠을 움직이면 좌우 방향으로 100씩 움직이도록 보완을 했다.
마우스 휠 부분은 VScrollBar와 HScrollBar를 움직였을 때와 같이 처리 되도록 했다.
WANIGrid Control의 헤더 속성 중에 IsRowHeader가 true인 경우와 아닌 경우의 차이는 고정 컬럼 여부이다.
/// <summary>
/// WANIGrid MouseWheel Event
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void PicGrid_MouseWheel(object sender, MouseEventArgs e)
{
if (ModifierKeys == Keys.Control) //Control Key를 눌렀을 떄, HScrollBar를 움직인 것과 동일
{
if (e.Delta / 120 > 0)
{
if (grid.StartColumnPosition - 100 < 0) grid.StartColumnPosition = 0;
else grid.StartColumnPosition -= 100;
}
else
{
if (grid.StartColumnPosition + 100 < hScrollBar.Maximum)
{
grid.StartColumnPosition += 100;
}
else
{
grid.StartColumnPosition = hScrollBar.Maximum;
}
}
IsMouseWheel = true;
}
else //VScrollBar를 움직인 것과 동일
{
if (e.Delta / 120 > 0)
{
if (grid.StartRowPosition - 100 < 0) grid.StartRowPosition = 0;
else grid.StartRowPosition -= 100;
}
else
{
if (grid.StartRowPosition + 100 < vScrollBar.Maximum) grid.StartRowPosition += 100;
}
IsMouseWheel = false;
}
picGrid.Invalidate();
}
첨부된 WANIGridExample.cs 파일에서 WANIGrid를 사용하는 방법을 참조하기 바람.
'WinForm > WANIGrid 컨트롤 공개' 카테고리의 다른 글
| WANIGrid Control 개선 (0) | 2021.04.10 |
|---|---|
| WANIGrid Control 사용법 2 (0) | 2020.05.14 |
| WANIGrid Control 사용법 1 (1) | 2020.04.30 |