지금까지 화면에 WANIGrid Control 내부의 각 셀(Cell)에 데이터를 보여주기 위한 모든 준비를 마쳤다.
이제는 행(Row)별 DataRow에 저장된 값을 화면에 보여주기 위한 방법을 구현해 보기로 하자.
먼저 컬럼(Column) 정렬 방법에 따라 각 컬럼(Column)의 값들을 정렬해서 화면에 그리기 위한 메소드 DrawStringAlignment를 작성해 보자.
private void DrawStringAlignment(string txt, Rectangle rec, Graphics g, HorizontalAlignment align)
{
StringFormat sf = new StringFormat();
sf.Alignment = StringUtil.GetStringAlignment(sf, align); //Header에서 정렬방식을 체크해서 StringFormat의 Alignment 반환
sf.LineAlignment = StringAlignment.Center; //세로 정렬은 Center로 설정
g.DrawString(txt, Font, blackBrush, rec, sf); //문자를 그린다.
}
WANIGrid의 내용을 그리는 메소드 DrawContent를 아래와 같이 수정 및 추가하도록 한다.
private void DrawContent(Graphics g, Rectangle rc, int controlWidth)
{
SolidBrush brush = new SolidBrush(SystemColors.ControlLight);
Pen pen = new Pen(Color.LightGray);
if (rows.Count <= 0) return;
g.Clip = new Region(new Rectangle(1, topHeaderHeight, Width - ysclWidth + 2,
Height - xsclHeight - topHeaderHeight));
try
{
int columnStartY = topHeaderHeight;
for (int i = firstVisibleRow; i <= lastVisibleRow && i < rows.Count; i++)
{
int columnStartX = 0;
int columnWidth = 0;
for (int j = firstVisibleCol; j <= lastVisibleCol && j < grid.GridHeaderList.Count; j++)
{
Col col = new Col(this.grid.HeaderGen.GetHeaders(), rows[i].DataRow);
string content = col.GetColText(j);
if (j == firstVisibleCol)
{
g.FillRectangle(brush, 1, columnStartY + 1, leftHeaderWidth, rowHeight);
g.DrawRectangle(pen, 1, columnStartY + 1, leftHeaderWidth, rowHeight);
columnStartX += leftHeaderWidth; //첫 시작컬럼의 폭을 leftHeaderWidth 만큼 설정
}
if (!grid.GridHeaderList[j].Visible) continue; //Header의 Column Visible 체크
//보여지는 컬럼의 폭이 컨트롤의 폭 보다 클경우
if (columnStartX + grid.GridHeaderList[j].Width > controlWidth)
{
columnWidth = controlWidth - columnStartX - 3;
g.DrawRectangle(pen, columnStartX + 1, columnStartY + 1, columnWidth, rowHeight);
Rectangle rec = new Rectangle(columnStartX + 2, columnStartY + 2, columnWidth - 2, rowHeight);
DrawStringAlignment(content, rec, g, col.Alignment);
}
else
{
columnWidth = grid.GridHeaderList[j].Width;
g.DrawRectangle(pen, columnStartX + 1, columnStartY + 1, columnWidth, rowHeight);
Rectangle rec = new Rectangle(columnStartX + 2, columnStartY + 2, columnWidth - 2, rowHeight);
DrawStringAlignment(content, rec, g, col.Alignment);
}
columnStartX += columnWidth;
}
columnStartY += rowHeight;
}
}
catch (Exception e)
{
MessageBox.Show(e.Message);
}
}
이렇게 해서 각 컬럼(Column)에 데이터를 입력하고, 입력된 데이터를 WANIGrid의 Content 영역에 보여주는 부분까지 완성했다.
추가한 내용을 테스트하기 위해서 WANIGridTest 프로젝트의 WANIGridTest.cs 파일을 아래와 같이 변경하도록 한다.
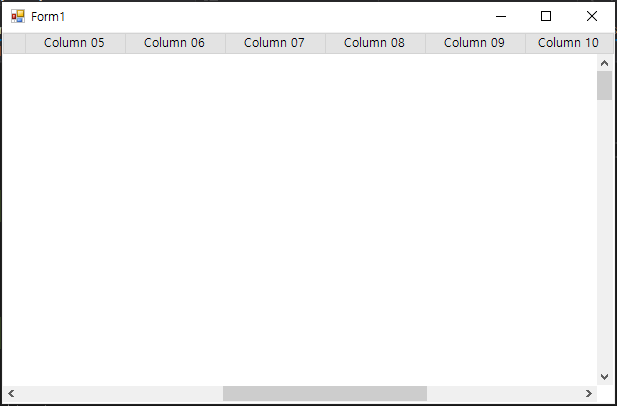
각 컬럼(Column)의 정렬 방법을 다양하게 설정했고, 컬럼(Column)의 Visible값도 false를 추가했다.
private void WANIGridTest_Load(object sender, EventArgs e)
{
HeaderBuilder builder = new HeaderBuilder(this.waniGrid.GridDisplayType);
builder.AddHeader(new DefaultHeader("Col01", "Column 01", 80, HorizontalAlignment.Center, HorizontalAlignment.Left, true));
builder.AddHeader(new DefaultHeader("Col02", "Column 02", 80, HorizontalAlignment.Center, HorizontalAlignment.Right, true));
builder.AddHeader(new DefaultHeader("Col03", "Column 03", 90, HorizontalAlignment.Center, HorizontalAlignment.Left, false));
builder.AddHeader(new DefaultHeader("Col04", "Column 04", 100, HorizontalAlignment.Center, HorizontalAlignment.Center, true));
builder.AddHeader(new DefaultHeader("Col05", "Column 05", 110, HorizontalAlignment.Center, HorizontalAlignment.Left, true));
builder.AddHeader(new DefaultHeader("Col06", "Column 06", 120, HorizontalAlignment.Center, HorizontalAlignment.Right, true));
builder.AddHeader(new DefaultHeader("Col07", "Column 07", 110, HorizontalAlignment.Center, HorizontalAlignment.Right, true));
builder.AddHeader(new DefaultHeader("Col08", "Column 08", 100, HorizontalAlignment.Center, HorizontalAlignment.Left, true));
builder.AddHeader(new DefaultHeader("Col09", "Column 09", 80, HorizontalAlignment.Center, HorizontalAlignment.Center, true));
builder.AddHeader(new DefaultHeader("Col10", "Column 10", 90, HorizontalAlignment.Center, HorizontalAlignment.Left, true));
builder.InitializeHeader();
this.waniGrid.SetHeader(builder);
}
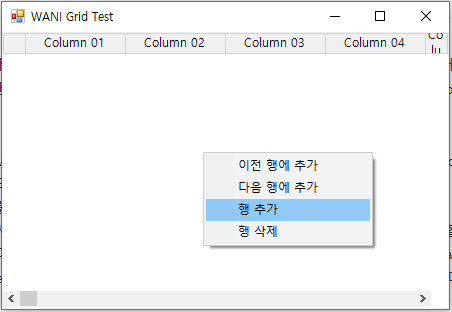
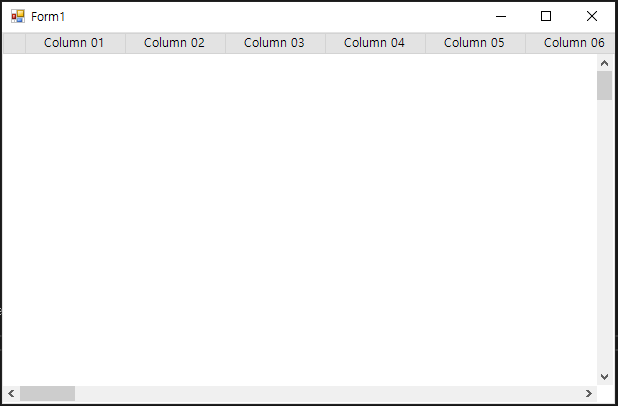
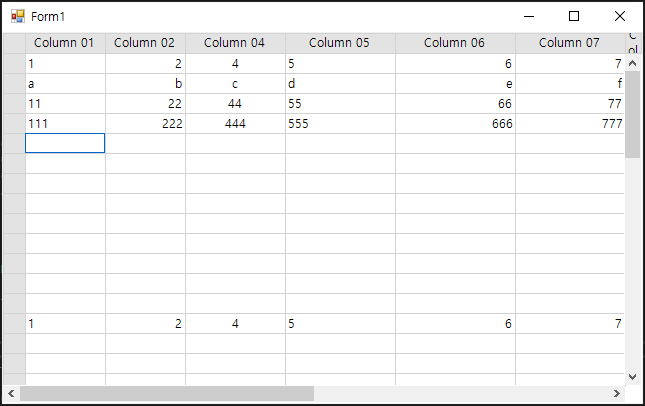
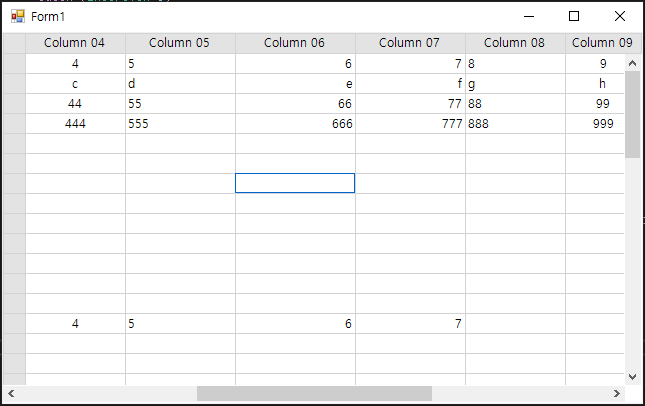
지금까지의 소스를 컴파일해서 실행한 화면은 아래와 같다.



지금까지의 작업으로 WANIGrid Control이 Grid Control의 일반적인 기능들을 제공할 수 있게 되었다.
아직도 가야 할 길이 멀기는 하지만 매일 조금씩 기능을 추가해 가면서 지금 보다는 더 완성된 모습의 WANIGrid가 될 수 있도록 계속해서 보완해 나갈 것이다.
이 글을 읽고 있는 독자들도 지금의 WAINGrid Control에서 구현 되었으면 또는 추가 보완 되었으면 하는 기능이 있다면 아래의 댓글로 알려주거나, 내가 제공한 소스에서 해당 기능을 추가해서 같이 공유해 주기 바란다.
혼자의 아이디어 보다는 많은 사람들의 아이디어와 생각/경험을 기반으로 보다 완성도 높은 WANIGrid Control이 될 수 있도록 많은 사람들의 동참을 바라며...
지금까지의 소스는 아래의 파일을 참조하기 바람.
'WinForm > Grid Control 만들기' 카테고리의 다른 글
| 17. Context Menu 추가 보완하기 (1) | 2019.08.25 |
|---|---|
| 16. 컬럼(Column) 사이즈 변경 기능 추가 (1) | 2019.08.12 |
| 14. Cell 데이터 입력 및 Display 하기(1/2) (0) | 2019.08.11 |
| 13. Cell 선택 및 데이터 입력을 위한 Text Box 처리 (0) | 2019.07.30 |
| 12. Grid Row 선택 시 색상 변경 (0) | 2019.07.28 |